昨天示範了Actor Replication的實際樣子,接下來要詳細介紹Variable Replication。
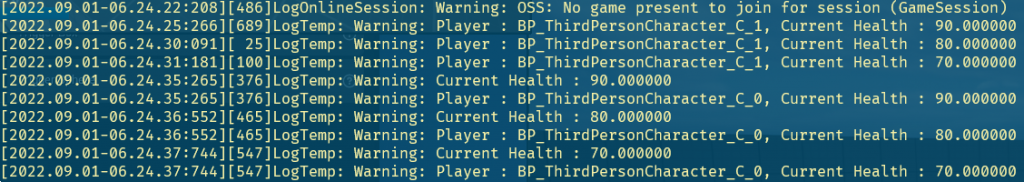
之前有說過對於Variable Replication來說最重要的函式就是GetLifetimeReplicatedProps,這是變數在客戶端與伺服端的溝通橋樑,現在先將裡面的DOREPLIFETIME註解後編譯執行看看Log的結果,與昨天的相比讀者是不是發現輸出結果不一樣了。
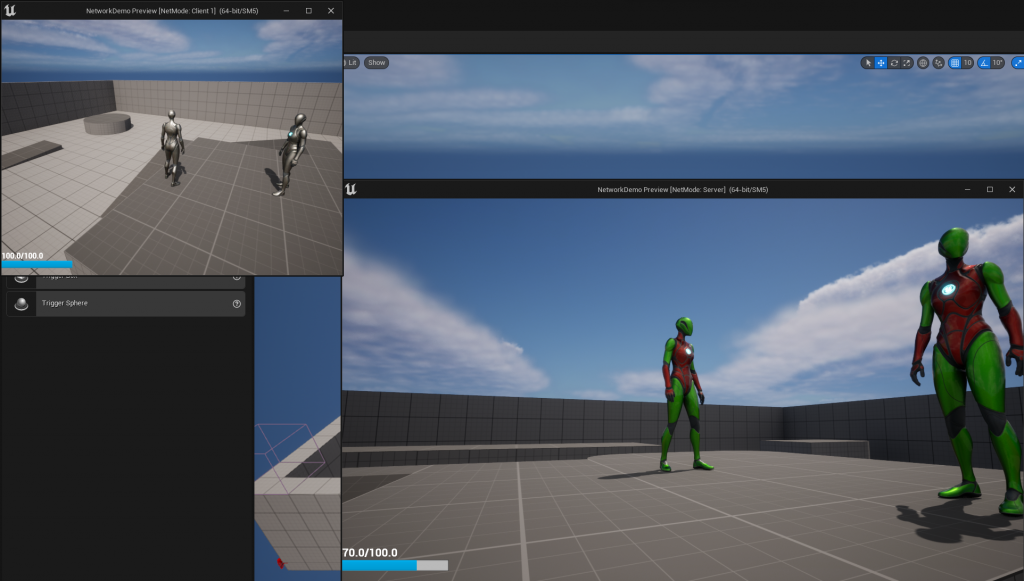
而且UI的部分只有伺服端的會變化,客戶端的卻保持原樣
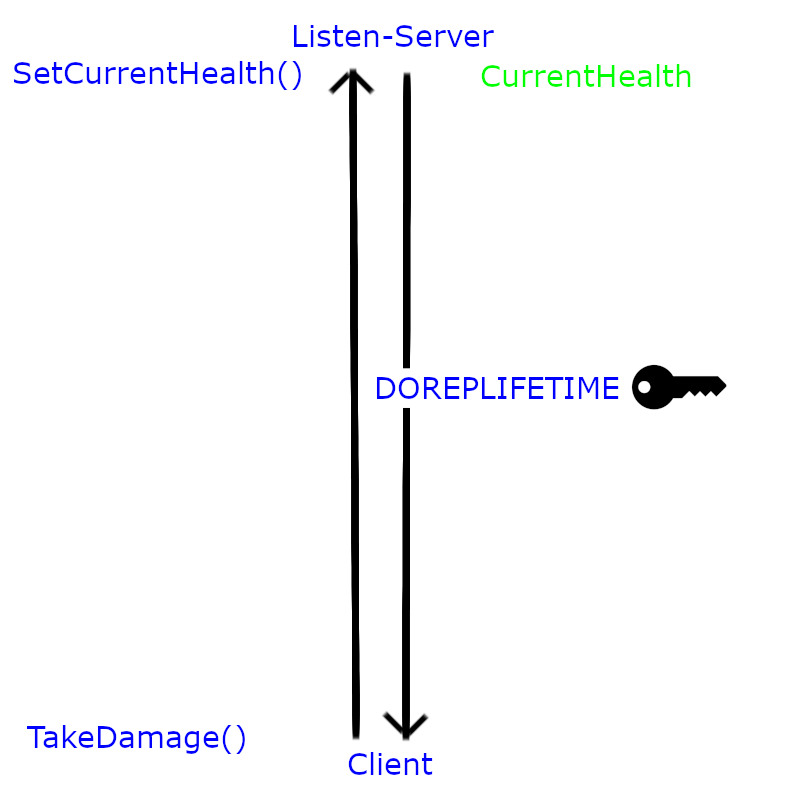
這最核心的概念就是我們將執行血量運算的邏輯放在伺服端,在SetCurrentHealth函式裡面我們設定了判斷去確保如此執行,在註解了DOREPLIFETIME之後也等於把伺服端與客戶端這個變數的連結切斷,在第一張圖片中筆者先用伺服端的角色去攻擊客戶端的角色,客戶端的角色觸發自己身上的TakeDamage→SetCurrentHealth-Server,所以在伺服端已經有計算了客戶端的數值但是卻傳不回去,自然不會去執行綁定在CurrentHealth上面的RepNotify連帶本地端的OnHealthUpdate也不執行,因此在Log的部分只有伺服端的Log被印出來。
接著換客戶端攻擊伺服端的角色,因為伺服端同時也是本地端所以會將整個邏輯完整的執行一遍,就連UI都有更新,這裡要注意伺服端不執行RepNotify所以是一次OnUpdateHealth就會執行完畢。
更進階的應用還有另一個巨集可以用,他是有條件地去複製變數
// Normal
DOREPLIFETIME(...)
// Have condition
DOREPLIFETIME_CONDITION()
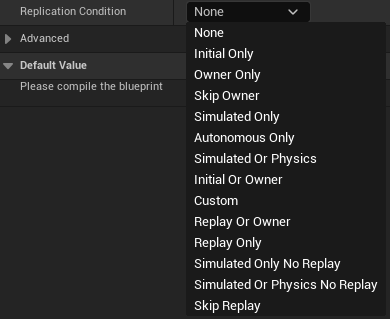
在BP裡面創建一個變數就可以從他的資訊欄位裡面看到這個選項,點開可以看到所有可以設定的條件,這個對於完全理解整個UE架構之後會有非常大的幫助,因為他能有效的管利變數如何與用戶之間互動避免造成不必要的資訊傳遞,造成頻寬與資訊洩漏的問題。
最後要提醒在設計上絕對不要相信客戶端,要盡量避免客戶端負責計算最主要的原因就是避免作弊嫌疑。

謝謝大大分享
我回頭去看Day18-Unreal連線初學(3)的Code
再看這頁最後那張圖,覺得好像那裡怪怪的?